Многообещающая ViewModel Всем привет. Как и многие из вас, я недавно начал свое путешествие в новый и странный мир SwiftUI и Combine, и должен сказать, что по большей…
swiftui
После многих лет использования различных кросс-платформенных фреймворков для публикации игр и приложений в магазине Apple AppStore я решил, что для своего следующего приложения Apoklisi я собираюсь перейти на…
Красивые гистограммы всего в нескольких строках кода SwiftUI — это инновационный, исключительно простой способ создания пользовательских интерфейсов для всех платформ Apple с помощью Swift. Создавайте пользовательские интерфейсы для…
Я пытаюсь реализовать Mailview, как я видел раньше в учебнике. Решив макет, я попытался добавить в него некоторые особенности. Если я начинаю писать новое сообщение, я хочу очистить…
у нас есть пара кнопок, для которых настроен настраиваемый ButtonStyle, который масштабирует и изменяет альфа этих кнопок при нажатии. Эти кнопки находятся на листе, который можно перетаскивать. Как…
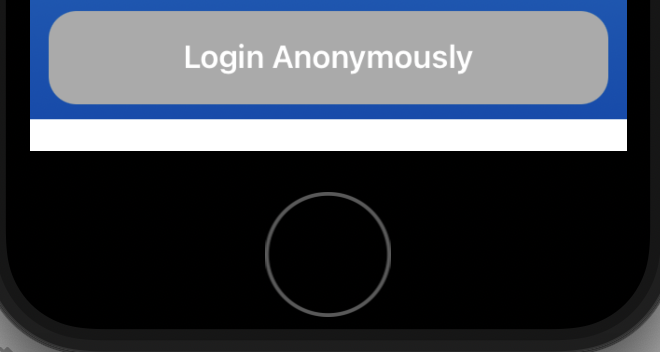
Я новичок в разработке приложений для iOS, и у меня возникают проблемы с лишним пробелом внизу страницы входа в систему в зависимости от размера изображения, которое у меня…
Я новичок в SwiftUI, и я пытаюсь создать эту панель навигации с помощью Xcode 12.4: Вот моя точка зрения: struct PreferencesView: View { var body: some View {…
Мне нужна вертикальная прокрутка, которая бесконечна в обоих направлениях: прокрутка вверх или вниз вниз приводит к динамическому добавлению большего количества элементов. Почти вся помощь, с которой я сталкивался,…
Я работаю над кроссплатформенным приложением с использованием SwiftUI. У меня есть представление, состоящее из HStack с выстроенными в него различными элементами. По сути, это: struct ContentView: View {…
У меня есть простое представление (родительское представление) со следующим NavigationLink: NavigationLink( destination: QuizScreen(quizPack: self.quizPack, isQuizPackOpen: $isQuizPackOpen), isActive: $isQuizPackOpen, label: { Text(«Open») .font(.custom(«Lato-Bold», size: 17)) .foregroundColor(Color(«colorAccent»)) } ) И…