В моем веб-приложении Vaadin Flow (версия 14 или более поздняя) ), Я хочу предоставить своему пользователю ссылку, которая загрузит ему файл данных. Имя загружаемого файла по умолчанию должно быть определено в момент, когда пользователь инициирует загрузку.
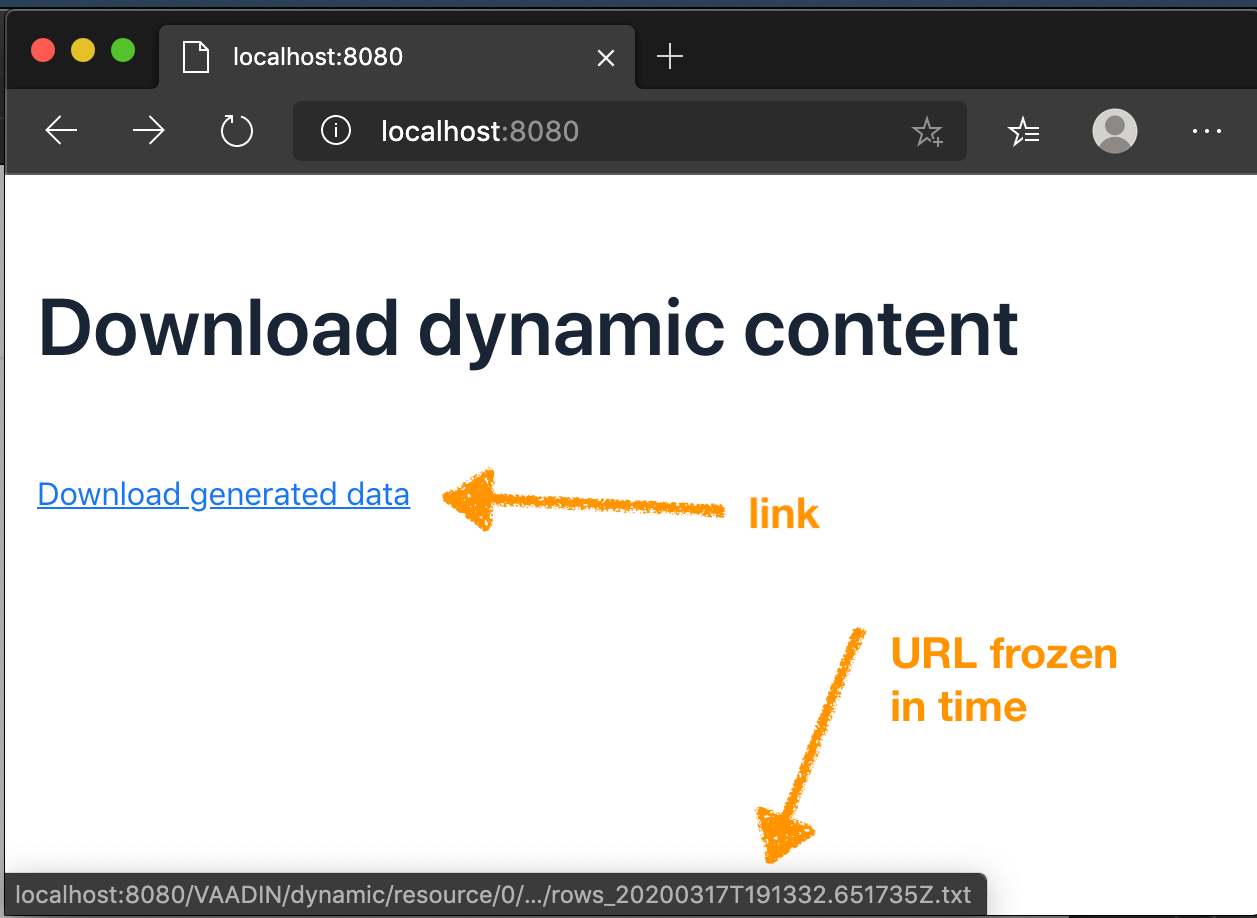
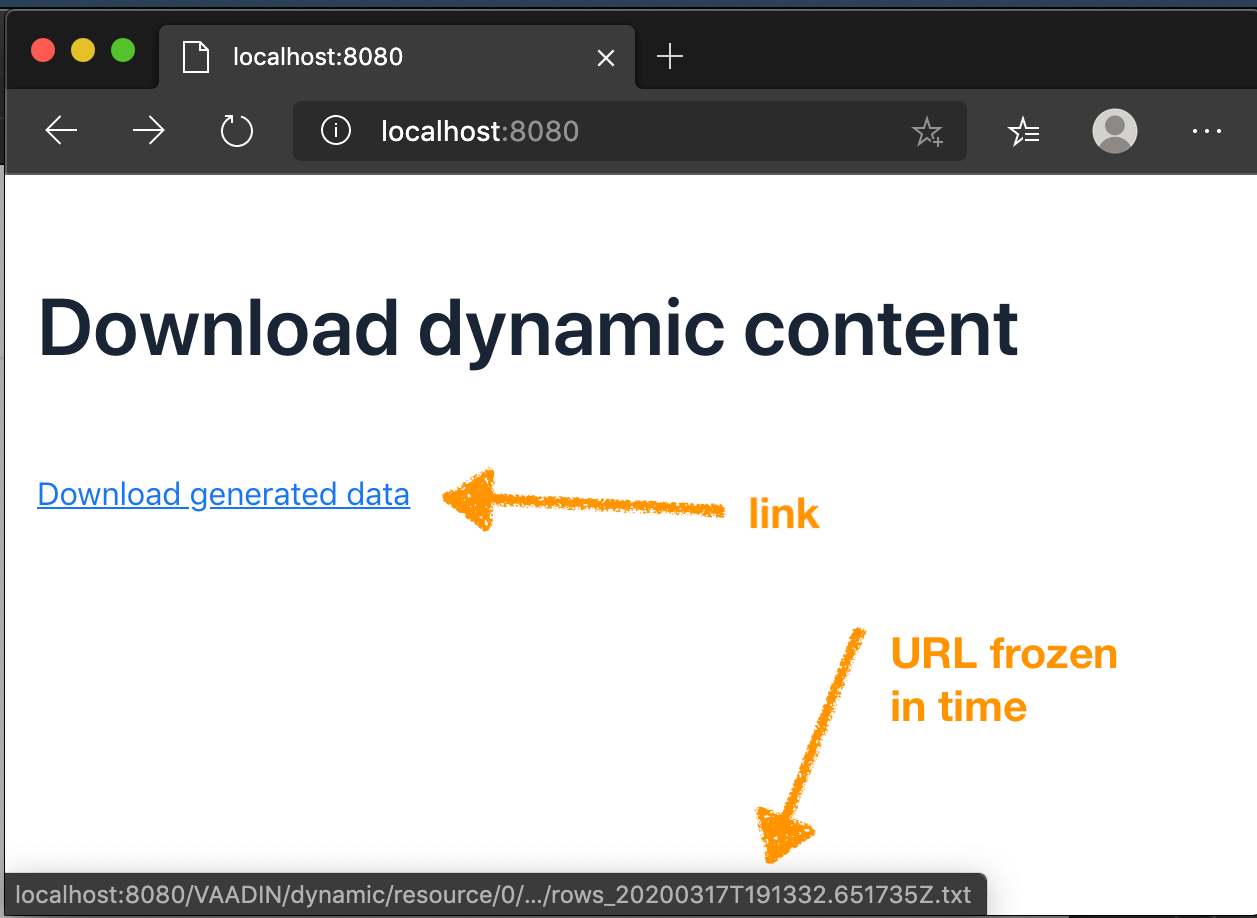
Мне известен виджет Anchor в Vaadin Flow. При использовании Anchor именем по умолчанию для загруженного файла будет имя ресурса, указанное в URL-адресе ссылки. К сожалению, это определяется при загрузке страницы, а не позже, когда пользователь щелкает ссылку. Таким образом, этот подход не отвечает моей потребности пометить загрузку датой и временем, зафиксированной в момент, когда пользователь инициирует загрузку.
String when = Instant.now().toString().replace( "-" , "" ).replace( ":" , "" ); // Use "basic" version of standard ISO 8601 format for date-time.
StreamResource streamResource = new StreamResource( "rows_" + when + ".txt" , ( ) -> this.makeContent() );
Anchor anchor = new Anchor( streamResource , "Download generated data" );

Возможно, решением будет использование виджета Button, а не Anchor. Использование кнопки для динамически создаваемого контента показано в руководстве в разделе Дополнительные темы> страница Динамическое содержание. К сожалению, приведенный здесь пример загружает ресурс на страницу, а не выполняет загрузку для пользователя.
➥ Можно ли использовать Button в Vaadin Flow для начала загрузки?
➥ Есть ли другой подход к инициированию загрузки с URL-адресом, определяемым, когда пользователь инициирует загрузку, а не при загрузке страницы?



Вроде да, но для этого требуется некоторая реализация на стороне клиента. Для этого в каталоге есть надстройка File Download Wrapper. Можно обернуть, например,
Button. Однако я думаю, что это не решит полностью вашу проблему. Я подозреваю, что установка имени файла в событии щелчка не применяется (это происходит слишком поздно). Но я думаю, что в это дополнение можно было бы добавить функцию обратного вызова поставщика имени файла.Рассмотрим этот ХАК, который имитирует щелчок по динамически добавляемому
Anchorна стороне клиента:Вызовите метод для события нажатия кнопки или чего-то в этом роде. Иногда требуется дополнительный
delay. Для меня задержка была необходима, чтобы начать загрузку из модальной кнопки ОК в диалоговом окне, которая также закрывала диалоговое окно. Но, возможно, вам это даже не нужно.Мне не повезло с надстройкой оболочки для загрузки файлов, упомянутой Тату для моего конкретного случая использования: я хотел показать диалог при некоторых обстоятельствах, прежде чем предоставлять загрузку пользователю.